우리는 가끔 행복한 고민을 해봅니다.
주식 투자를 해서 하루 1% 씩 수익을 일복리로 창출 한다면 1년 후 아주 흐뭇하게 웃음 짓게 될 것이라고
그래서 html 과 javascript 로 간단한 일복리 계산기를 한번 만들어 봅니다. ^^
우선 원금과 , 이율 , 기간을 입력 받을 수 있는 껍데기를 만들어 줍니다.

계산버튼을 클릭하면 계산이 되도록 껍데기를 이렇게 만들어 줍니다.
결과물을 볼 수 있는 div 도 하나 만들어 줍니다.
아래 코드에서 보면 계산 버튼은 submit 타입의 버튼이고 클릭시에
자바스크립트의 interest 함수가 호출 되는걸 볼 수 있습니다.
파라미터로 원금 , 이율 , 기간을 넘기고 있는것도 볼 수 있습니다. (action 부분)
<form method="POST" action="javascript:interest(f_data.i_principal.value , f_data.i_interest.value , f_data.i_period.value);" id="f_data" class="f_data">
<table>
<tr>
<td>원금 :</td>
<td><input type="text" name="i_principal" value="1000000"> </td>
</tr>
<tr>
<td>이율 :</td>
<td><input type="text" name="i_interest" value="1"> %</td>
</tr>
<tr>
<td>기간 :</td>
<td><input type="text" name="i_period" value="240"></td>
</tr>
<tr>
<td align="center" colspan=2><input type="submit" value="계산"></td>
<td></td>
</tr>
</table>
</form>
<!--계산 결과물이 나오는 Layer-->
<div id="divResults">
</div>그리고 자바스크립트 interest 함수를 만들어 줍니다.
jquery 는 코딩의 편의성을 위해서 import 해줍니다.
복리 계산식
원금*(1+이율)^기간
입력 기간까지 단위로 수익금을 산출하기 위해서 반복문을 사용하고
Math.pow 제곱근을 구하는 함수로 복리공식을 적용 시킨뒤
총금액 , 수익금 , 수익률 을 산출 합니다.
그리고 결과를 보여 주기 위해서 반복문에 의해 만들어진 html 을
div 레이어에 html 를 추가 시켜 줍니다.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function interest(i_principal , i_interest , i_period) {
$("#divResults").html("");
var html = "<table border=1><tr align=center><td width=50>횟차</td><td width=200>금액</td><td width=150>수익금</td><td width=100>이율</td></tr>";
for(var i = 1 ; i <= i_period ; i++) {
var result = i_principal * Math.pow((1+(i_interest/100)),i);
var benerfitAmt = Math.round(result - i_principal);
var benerfitRate = benerfitAmt /i_principal * 100.00;
html += '<tr align=center><td>' + i +'</td><td align=right>' + Math.floor(result).toLocaleString() + '</td><td align=right>' + benerfitAmt.toLocaleString() + '</td><td align=right>'+ benerfitRate.toFixed(2) +'%</td></tr>';
}
html += '</table>';
$('#divResults').append(html);
}
</script>
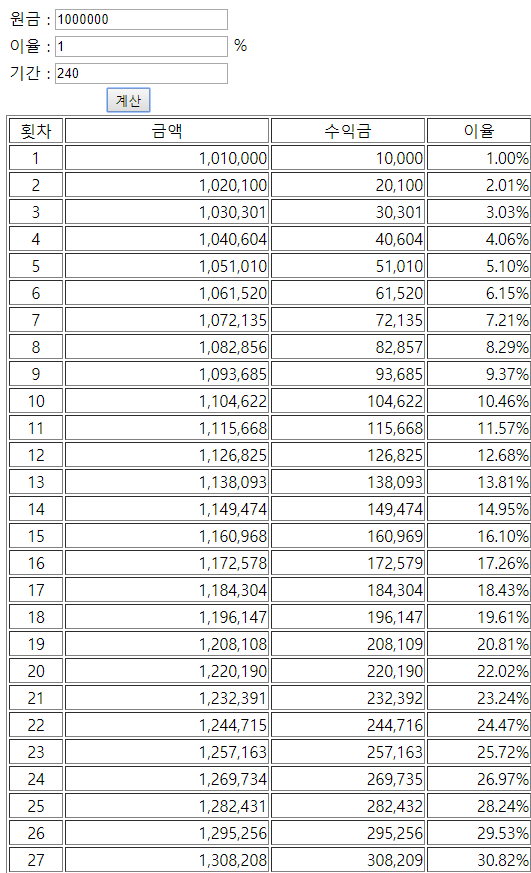
짜잔!!
아래와 같이 결과물이 산출 되는걸 볼 수 있습니다.

주식 일복리계산기 (실행 Version)
http://smilebomb.shop/gb/bbs/board.php?bo_table=stockcode&wr_id=1
html 전체 소스
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>디케이랩 주식 복리 계산기</title>
</head>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function interest(i_principal , i_interest , i_period) {
$("#divResults").html("");
var html = "<table border=1><tr align=center><td width=50>횟차</td><td width=200>금액</td><td width=150>수익금</td><td width=100>이율</td></tr>";
for(var i = 1 ; i <= i_period ; i++) {
var result = i_principal * Math.pow((1+(i_interest/100)),i);
var benerfitAmt = Math.round(result - i_principal);
var benerfitRate = benerfitAmt /i_principal * 100.00;
html += '<tr align=center><td>' + i +'</td><td align=right>' + Math.floor(result).toLocaleString() + '</td><td align=right>' + benerfitAmt.toLocaleString() + '</td><td align=right>'+ benerfitRate.toFixed(2) +'%</td></tr>';
}
html += '</table>';
$('#divResults').append(html);
}
</script>
<body>
<form method="POST" action="javascript:interest(f_data.i_principal.value , f_data.i_interest.value , f_data.i_period.value);" id="f_data" class="f_data">
<table>
<tr>
<td>원금 :</td>
<td><input type="text" name="i_principal" value="1000000"> </td>
</tr>
<tr>
<td>이율 :</td>
<td><input type="text" name="i_interest" value="1"> %</td>
</tr>
<tr>
<td>기간 :</td>
<td><input type="text" name="i_period" value="240"></td>
</tr>
<tr>
<td align="center" colspan=2><input type="submit" value="계산"></td>
<td></td>
</tr>
</table>
</form>
<div id="divResults">
</div>
</body>
</html>
'IT' 카테고리의 다른 글
| 주식 평단계산기 (0) | 2019.07.19 |
|---|---|
| 주식 일복리 계산기 (0) | 2019.07.19 |
| 유튜브 iframe embed 를 반응형으로 만들어 봅시다. (0) | 2019.07.11 |
| OCR 광학 문자 인식 (구글드라이브 이용 (0) | 2019.07.08 |
| 윈도우 바탕화면은 아이콘이 깨지거나 원하는 아이콘으로 나타나지 않을때 (0) | 2019.07.04 |


댓글